keywords: sakurairo GitHub bug css PR pull request 第一次 first-time experience 优化 WordPress wp
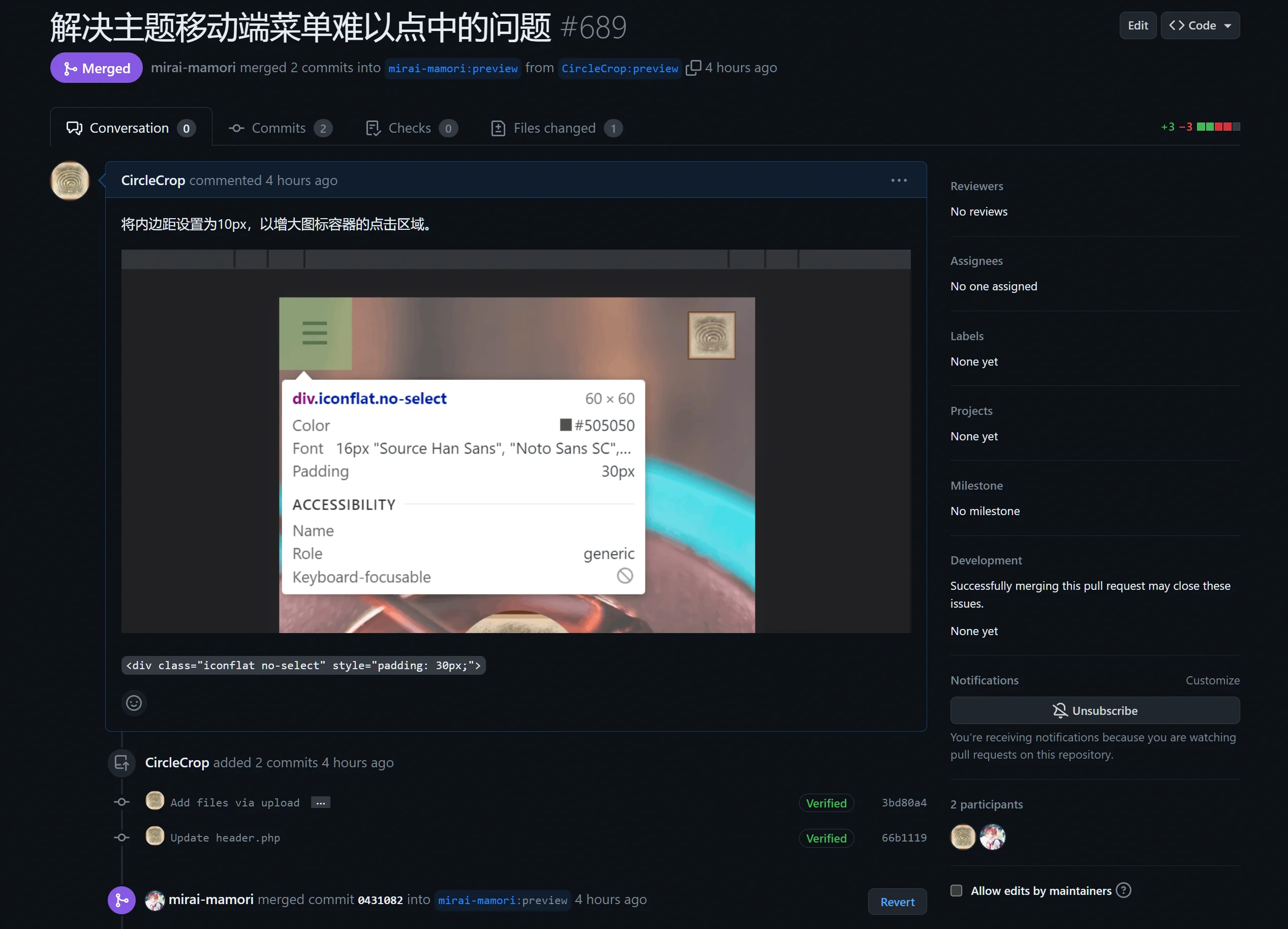
目前,该改进已提交至 preview 分支。
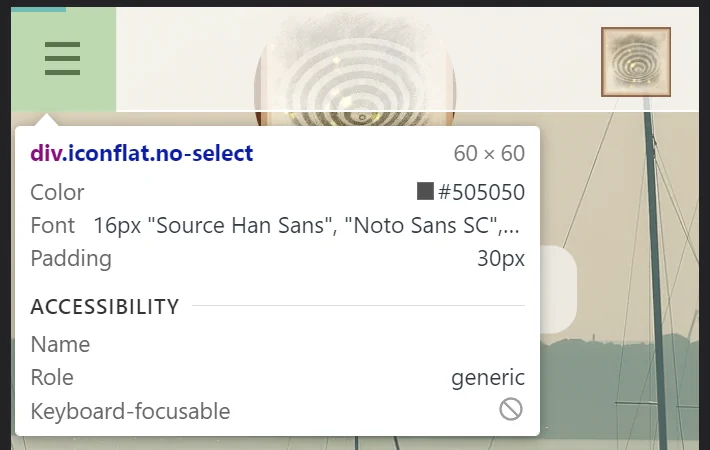
在调试本站使用的主题 Sakurairo(ver 2.6.0) 时,笔者发现一个问题:移动端左上角的菜单总是难以点中。通过使用浏览器工具查看元素后发现,被用于监听点击以打开/折叠菜单的 iconflat no-select 容器内只有被渲染的三条横杠,也就是说用户必须点击到这个 icon 的黑色部分才能被浏览器正确判定,点击透明部分则不算。
菜单的相关代码经查阅位于 header.php#L144~146。既然发现了问题,那该如何解决呢?(这里借助一下 ChatGPT,本人不太了解 CSS 样式表)
最终得到了如下代码:
<div class="iconflat no-select" style="padding: 30px;">
<div class="icon"></div>
</div>笔者添加了 style="padding: 30px;",作用是在容器内添加 30px 的内边距,使得点击范围增加了一个 60px 的正方形:
这样就可以基本地解决问题了。
接下来,我尝试联系主题作者。作者表示可以直接提交 PR。这是一个好机会,笔者从来没有提交过 PR,更别谈 PR 被合并了。手忙脚乱按教程使用 VS Code 先 clone 再 push,无奈自己太笨均失败。最终,我了解到 GitHub 有在线 Codespace 可供使用,且通过 Codespace 打开仓库,在线 VS Code 已经连接到了 repo。
我先删除自己之前添加了额外功能的 commit,然后 pull request。最后被成功合并。(不小心还把自己删除 Google Font 的 commit pull 了)

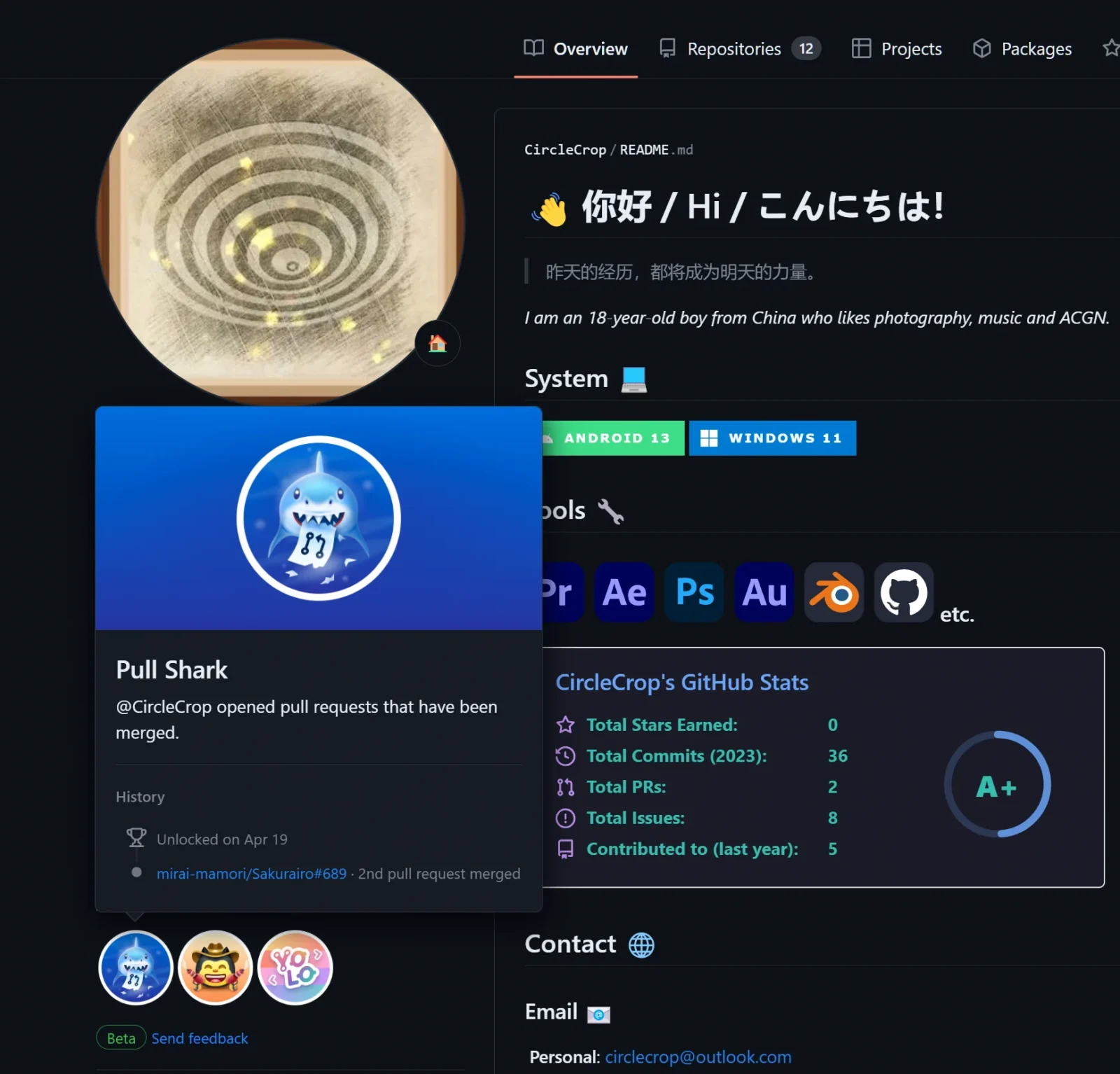
最终,笔者得到了 Pull Shark 成就。





评论
评论列表 (2)
A
tql